UI/UX是什麼?如何成為UI/UX設計師?必備技能、履歷範本全公開

「UI設計師」和「UX設計師」差在哪?很多人會將「UI設計師」、「UX設計師」搞混,儘管只差一個字,工作內容卻大不同。UI關心產品「看起來如何」、UX則關心產品「用起來怎樣」。透過104產品設計經理Kinny深入淺出分析,帶你洞悉UI/UX大小事。
文/Kinny(104人力銀行產品設計經理)
常常有平面設計師、視覺設計師工作了一陣子之後覺得遇到瓶頸想換跑道、或看到UI/UX設計師的起薪較優渥、工作機會也較多,想要轉職但是不知怎麼開始,也不清楚要學些什麼。以下將從工作內容、核心職能等多種切角分析二者差異,以及想跨入這領域該如何準備,文末更有設計師的履歷範本可以參考,繼續看下去吧!

UI/UX 大不同!一次看懂工作內容
UI(介面設計師)
核心職能就是根據老闆、產品PM的需求,提供介面的視覺方案,並輸出相關的設計規範、設計說明、設計切圖;主要關心的是產品「看起來怎麼樣」。
工作內容可能需要從抽象的需求轉化為可視化的wireframe;或拿到上游需求方(產品PM或UX設計師)已經畫好的wireframe、UI flow進行視覺的設計與規劃,例如整體色系的選擇,或是icon、圖片、文字等其他元素或組件的樣式設計。若是稍具規模的產品或專案,可能還需要設計具有一致性的視覺規範(Style Guide)。
UX(體驗設計師)
就是專門針對體驗進行設計的角色。理論上體驗設計師是做用戶研究和制定體驗方案,並從使用者的心態和角度思考設計;主要關心的是產品「用起來感覺怎麼樣」。
工作內容可能有撰寫各種產品使用場景和建構互動模式。利如參與各種測試和觀察使用者做了什麼(例如可用性研究、眼球追蹤、A/B測試,訪談問卷等等),以及針對介面、互動面去做優化與建議(Prototype)並且透過線框圖(Wireframe)找到產品的使用邏輯。
平面設計師如何成為UI/UX設計師?
我們先來了解這兩者實質上的差異,最大差別就是「載體的轉換」與「可動態操作的不同」。基本上都需要視覺傳達的基礎,非常仰賴字型、用色、排版、以及其他「美的形式原理」例如平衡、對比、協調等來塑形。平面設計多用於實體印刷品或網頁中等靜態溝通文宣;而介面設計是從靜態的視覺宣傳物一躍而成可以點擊、頁面切換、著重體驗與流程的互動行為。
若你現在是平面設計師,想成為UI/UX設計師卻不知道如何開始,可以參考以下五個脈絡,試著照做一遍,一定會比茫然不知怎麼開始還有感:
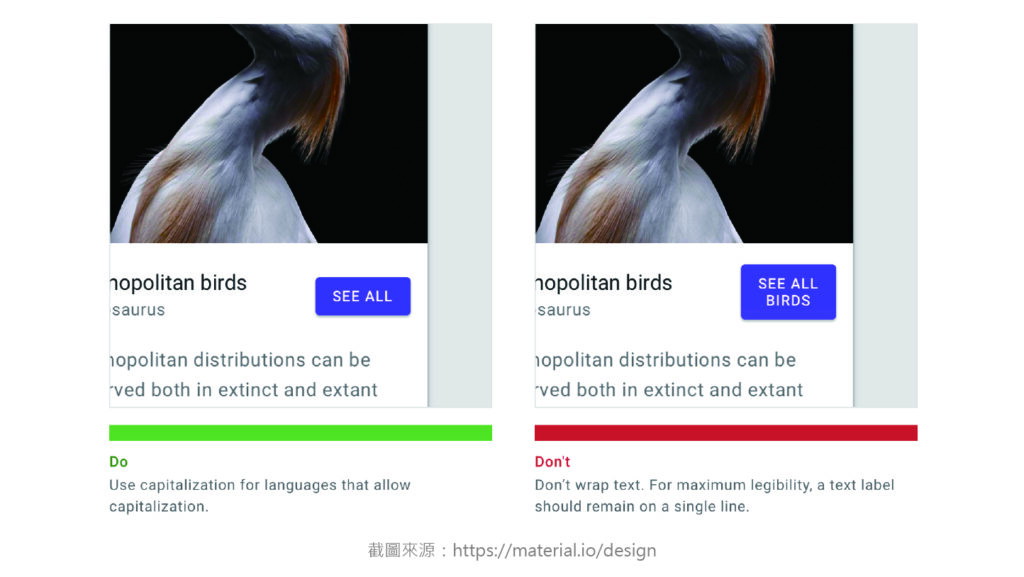
1. 先了解、熟悉雙平台元件規範、基礎互動原則
此階段為基本功,有點像是平面設計要學基本設計、CMYK等印刷基本知識,不知道這些知識就沒辦法做好成品。iOS與android分別都有提供基本的規範,從字級、字體、元件大小、樣式、互動行為等都有準則可供參考,是屬於偏生硬但是必須紮實打好基礎的必要知識。就算你是設計網頁而非app,這兩個官方的設計規範還是會對你有所幫助。

2. 大量瀏覽設計案例
這邊案例包含線上一些設計作品網站以及實際使用各類產品的經驗;線上平台例如Behance、Dribbble、Pinterest等等;或者你可以到app store去下載新上架、熱門排行榜上的app來實際體驗。將覺得有參考價值的畫面收藏或截圖下來;並盡可能的分類,例如「首頁」、「個人中心頁」、「登入流程」等等,作為後續靈感及查找的來源;若覺得存在電腦裡很佔空間,將連結存為書籤也是一個不錯的方法。
此步驟是一個較為長期且持續性的學習行為;必須要持續不斷地維持瀏覽優秀作品的習慣;你會逐漸發現開始能夠比較案例的優劣,也可以慢慢的發現自己偏好某一種呈現形式,這有助於未來塑形你的個人設計風格。

3. 實際臨摹與練習
接著開始大量的臨摹!廣義上來說,到這步才是真正開始學習設計,也是讓1、2點作用開始充分發揮的時候。一開始你可以先選定一個喜歡的主題或產品,例如常用的網站或app,嘗試進行幾個主要頁面的改版,試著用自己的想法去改變現版可以更好的地方,例如更適合的配色、按鈕的比例、改變元件的位置或樣式等等。
過程中一定會覺得很卡,做什麼都不確定,然後就再去一步一步觀察別人的作品怎麼做,慢慢修正自己的畫面,就這樣不斷地試做試做再試做,直到熟悉畫面的元件佈局以及有初步製作時的感覺與概念為止。
4. 軟體的應用與熟悉
把軟體的熟悉寫在這麼後面的步驟,是想要表達用什麼工具不是太重要;如果會用Adobe系列的軟體,去學習其他介面設計軟體不是一件很困難的事。重點是你作品最終的呈現、你的視覺美感,而不是你用了什麼工具產出。
目前處理介面的軟體以使用sketch和figma為主流,但在操作流程上差異不會太大;也不要太擔心選錯軟體,若學了sketch後再配合公司使用figma轉換也不會太困難喔(反過來也是) 。
5. 讓同業的前輩給予建議
自己是察覺不到自己有什麼問題的(再三強調)。找個對此領域有涉略的前輩(設計師/企劃/研究員/產品經理都可),請他們幫看作品有沒有很明顯的違和感,或是可以加強的地方,持續精進、成品會越來越完整與成熟。接受批評與指教也是成長中很重要的一環,盡可能的虛心討教並且成為自己進步的養分喔!
UI/UX設計師要學習哪些技能?
普遍來說UI設計師基本需要會這些:
- 具水準的視覺美感,掌握產品風格;畢竟介面第一眼的視覺印象還是很重要的
- 了解、熟悉雙平台元件規範、基礎操作與互動原則
- 制定或整理視覺設計規範、盡可能打造具有系統性的互動元件、甚至是模組化
- 具備介面繪製的能力,需要基本的wireframe與prototype等初稿繪製來進行溝通
- 理解需求、梳理真正的問題為何,並提出符合時宜的介面設計解決方案
- 使用者中心的設計思維;了解user會怎麼用,為什麼會這樣用
- 不斷學習新知、以因應潮流趨勢與態度
想要成為UX設計師,則是需要具備這些:
- 有釐清問題、探索問題、洞察分析的能力
- 富有同理心,能站在使用者角度去看待產品與流程
- 更了解使用者的研究:如需求訪談、田野調查、問卷設計等質化或量化的研究內容
- 能發現產品問題的相關探索:如競品分析、易用性測試、使用旅程、服務藍圖等
- 將研究成果整理成有條理、具邏輯性的內容,回饋給產品開發團隊

UI/UX設計師的履歷表都寫些什麼
參考同業或前輩們履歷表分別寫了些什麼,也可以窺知一二大概需要什麼樣的專業能力
設計師都怎麼開始寫履歷?一開始可能有點無從上手,除了要好好闡述每個專案中負責了哪些環節,更重要的是「你扮演了什麼關鍵的角色」,為了這個專案做了哪些值得關注的內容,最後還必須好好把「成效」表現出來,例如介面流程改版後,易用性提升,整體點擊轉換率提升了多少個百分比、使用者延長停留了多少時間、或是滿意度提升多少等等都可以寫下來,讓面試官或用人主管了解這個專案的實際效果。
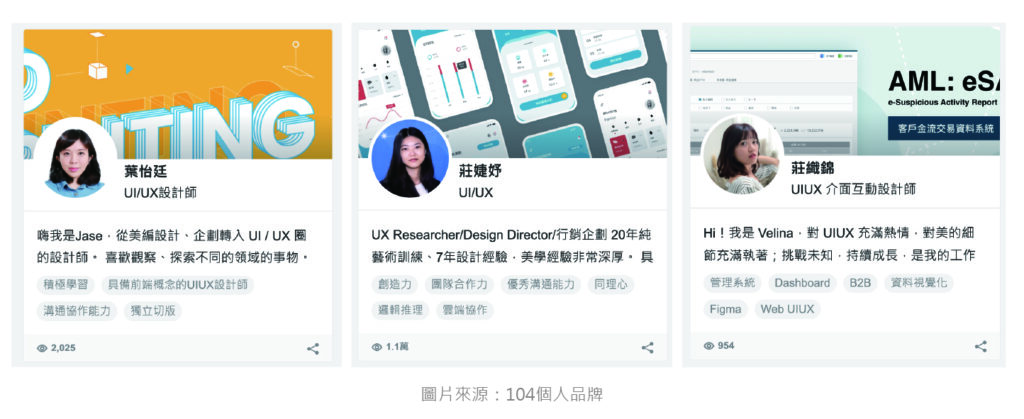
前期建議可以多看看同行或者前輩是怎麼寫履歷的,104個人品牌中有很多UI/UX設計師的履歷表範例、模板可以參考,在這裡除了可以觀摩大量設計類相關的履歷表之外,更可以觀摩到這些設計師們的線上作品集。

還有強大的履歷編輯工具、與作品集編輯平台,可以將完整的履歷表與線上作品集做整合;兩者不需分不同平台分開撰寫,然後只能用一個超連結連接彼此,而是可以將專案經歷、專案成果、作品呈現做一個完美的契合。

延伸閱讀:面試官怎麼看作品集(上):作品集除了作品,還要放什麼?
沒看到有興趣的職缺嗎?
推薦閱讀:
- 立刻查看:UI/UX工作機會
- UI/UX 工作超詳解【連環6大問】要會寫程式嗎?作品集怎麼準備?
- 美國 UX 設計師面試流程|面試經驗分享
- Google 的 UX Engineer( 使用者經驗工程師 )在做什麼?UXE面試流程分享
- 在面試與被面試之間:UI設計師的年後求職經驗分享
- 想轉職當UI設計師該怎麼開始?學會觀察身邊事物、不斷吸收設計靈感