想轉職當UI設計師該怎麼開始?學會觀察身邊事物、不斷吸收設計靈感

UI設計師是因應網路興盛的時代而誕生的工作,可以藉由產品的巧思規畫,幫助使用者和產品產生連結、加深互動,提高產品的使用率,因此吸引許多人才的投身其中。想要轉職成一名UI設計師該從何開始呢?本篇文章有詳細的介紹!
文/Chris Peng 由方格子授權轉載
自從我深入了解UI設計後想成為UI設計師,請問我應該從何開始?
成為UI設計師後,其實我收到許多這樣的問題,不管是同屆畢業的同學、目前還在就讀大學的學弟妹或已經出社會一段時間的大學長姐,大家的問題其實都是出自同一個出發點,就是「不知道該從何開始?」。
我想成為UI設計師,但我不知道應該從何開始?是應該先培養自己的美感、多做案例分析,或是一頭栽進DailyUI開始做一百份設計稿?(不不不千萬別這樣…😅😅😅)
這邊Chris想先請大家不要緊張,每個人剛開始起步的時候都是手足無措的,就算是魯夫也沒有事先就當過海賊王啊!
即便如此,每個人一生中都還是應該要遇到屬於他的紅髮傑克來指點迷津。
準備好了嗎?那我們就要開始囉!
如何成為一個持續成長的設計師?
1. 觀察
多去觀察身邊的東西與正在發生的事情,深入思考這個東西為什麼長這樣?是否受到什麼因素影響?(當地文化、政策等無形的東西)。
而我們應該如何透過設計的力量讓這些被看見的問題變得更好?

▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng
吸收靈感的網站、藝術家的交流平台
這邊介紹一些可以吸收許多設計靈感的網站與平台,即便我們身在台灣,我們也可以透過這些平台來去吸收各種不同領域的設計新知。

- Behance:收錄的內容非常廣,從 App、網頁設計、插畫等都有。也因為與 Adobe CC 系列可以做連結上傳, 也成為許多設計師上傳作品的選擇。
- Pinterest:可以順暢的釘選、蒐集並分類圖片。也因為所釘選的圖較多是設計師所選,圖片的品質也較高。
- CGSociety 與 artstation:有許多場景設定、概念美術等等作品,也會有一些3D模組。適合想從事概念美術的人上來吸收新知。
- Dribble:UI設計師的愛逛網站,因為是採邀請制,網頁中的作品品質都非常高。
- sketchfab:可上傳3D模組,也可直接在網頁中360度翻轉模組檢視。
- FWA與Awwwards:定期蒐集優秀的網站設計案例,甚至會舉辦投票讓網友票選出最佳作品。
2. 實踐
在學習軟體的時候建議以透過實例學習功能。
以實例去切入軟體的使用,比起一個功能一個功能去學習使用還要來得有效率。

▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng
3. 思考
設計是解決問題的一個過程,每個設計背後都會有一個固定去遵循的脈絡,我們應該要透過思考去仔細深入的了解,是什麼樣的思維方式或條件讓這個設計作品變成這樣?


▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng
透過不斷地觀察、思考與實踐,就能讓自己慢慢知道應該要如何把自己的作品變得更好。

▲ 圖片來源:Chris Peng
而在瀏覽作品時,也可以將喜歡的作品先儲存起來(推薦pinterest的插件,非常的方便),過一段時間再回來看自己收藏過的作品時,將會有不同的發現(可能是美感提升了、也可能是與過去的口味不同了)。
什麼是介面設計?
一、什麼是UI(User Interface)?
UI(User Interface)中文稱為使用者介面,以產品的角度來看,就是使用者實際接觸產品的部分,他們操作使用者介面的選單或指令,來運用背後的程式。
實務開發上則包含外觀、前端和互動設計等範疇。
(節錄自inside)

介面是使用者跟裝置互動的方式,也是視覺設計與互動設計的結合。
UI design is a combination of interaction and visual design.
Dan saffer
UI設計並不只是只需要去安排好視覺上的物件(比如說按鈕、顏色等等),使用者互動後所會出現的互動反饋(比如點擊後按鈕會變色)也是UI設計裡面很重要的一個考量。
二、UI設計裡面的專有名詞:
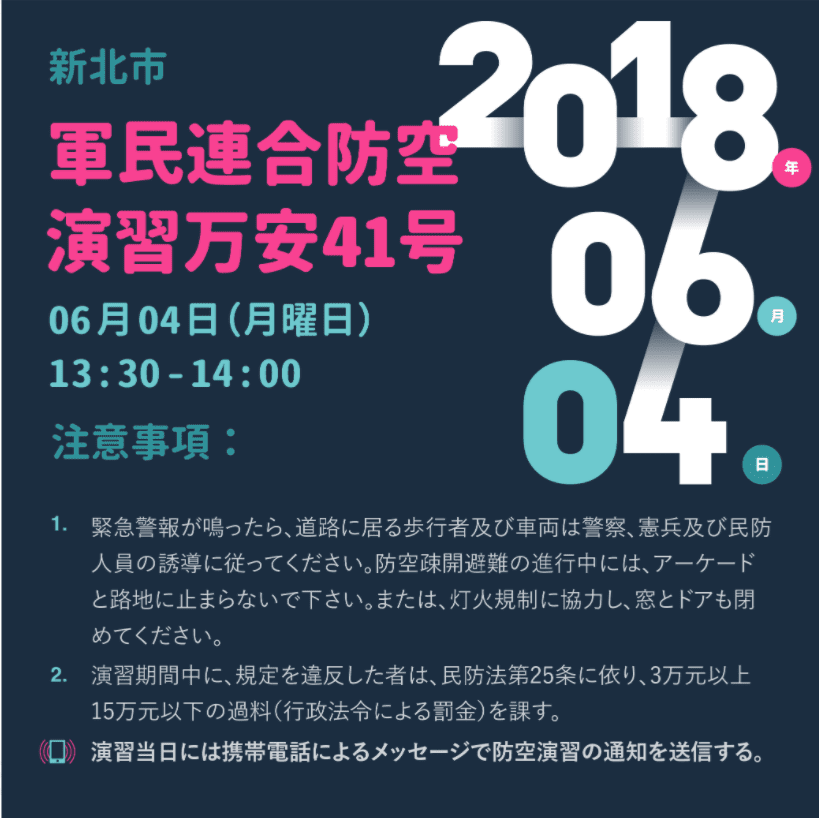
1. 預設用途(affordance)
預設用途是物體的屬性和操作者能否使用、如何使用這個物體的相對關係。

▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng
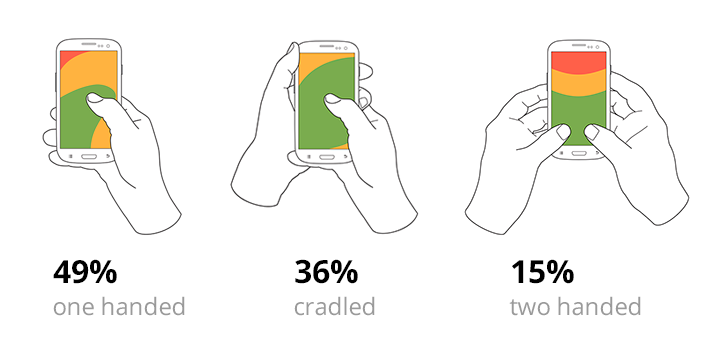
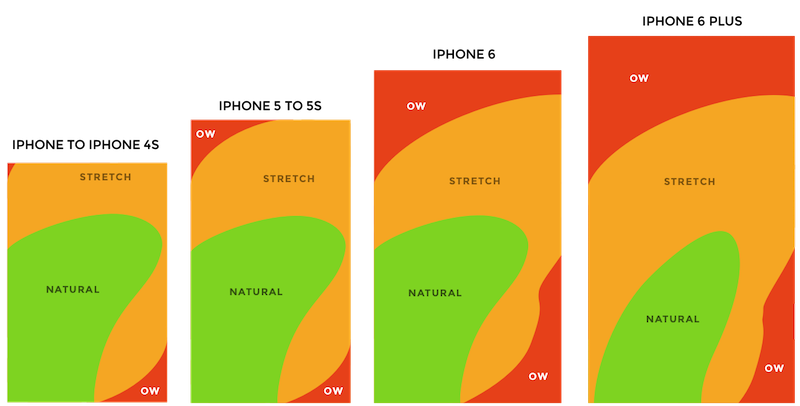
2. 拇指區
隨著手機大小與每個人的手掌差異,steven hoober在《手機介面設計》中研究指出了拇指區。


綠色區域即是一般人的拇指可以輕鬆到達的地方,隨著手持方式的不同又分為左手單手持、右手單手持與手持,而手機裝置的大小不同也會影響拇指可到達的區域。
而在UI設計中,也會考慮到拇指區而將重要並常用的功能往裝置下方擺放。
3. 從平面/多媒體設計的角度去思考介面設計
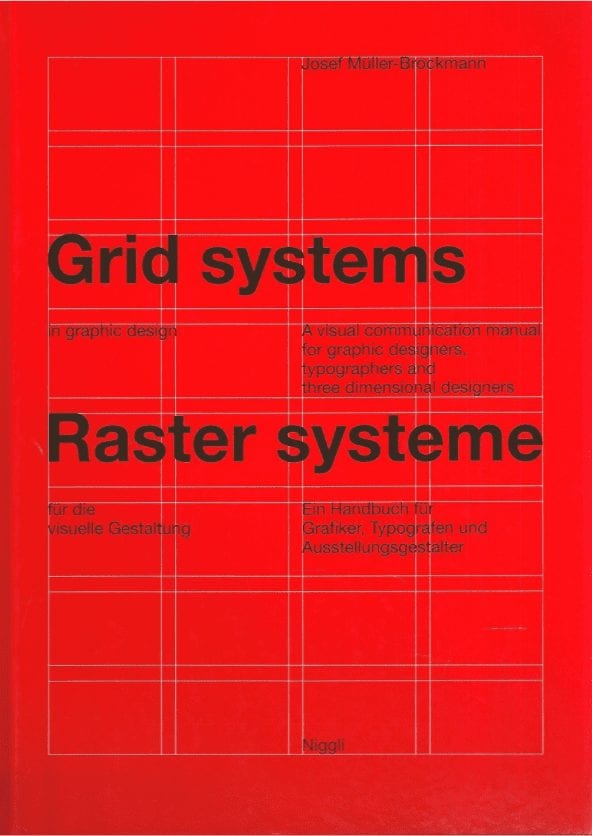
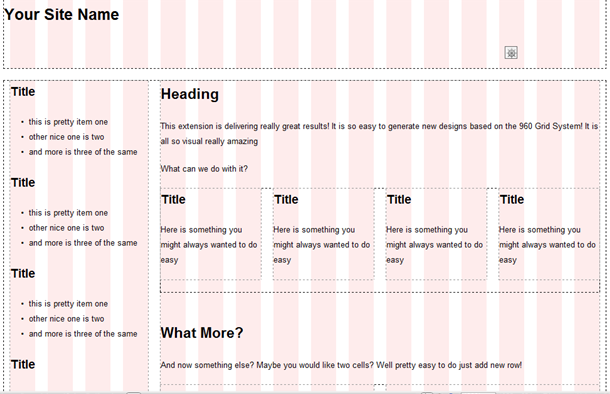
(1) 結合排版系統的概念
可以利用「文字排印系統」的概念在UI設計上,許多使用者瀏覽網頁的方式其實是和閱讀紙本書籍的習慣是共通的,比如習慣由左往右閱讀等等。

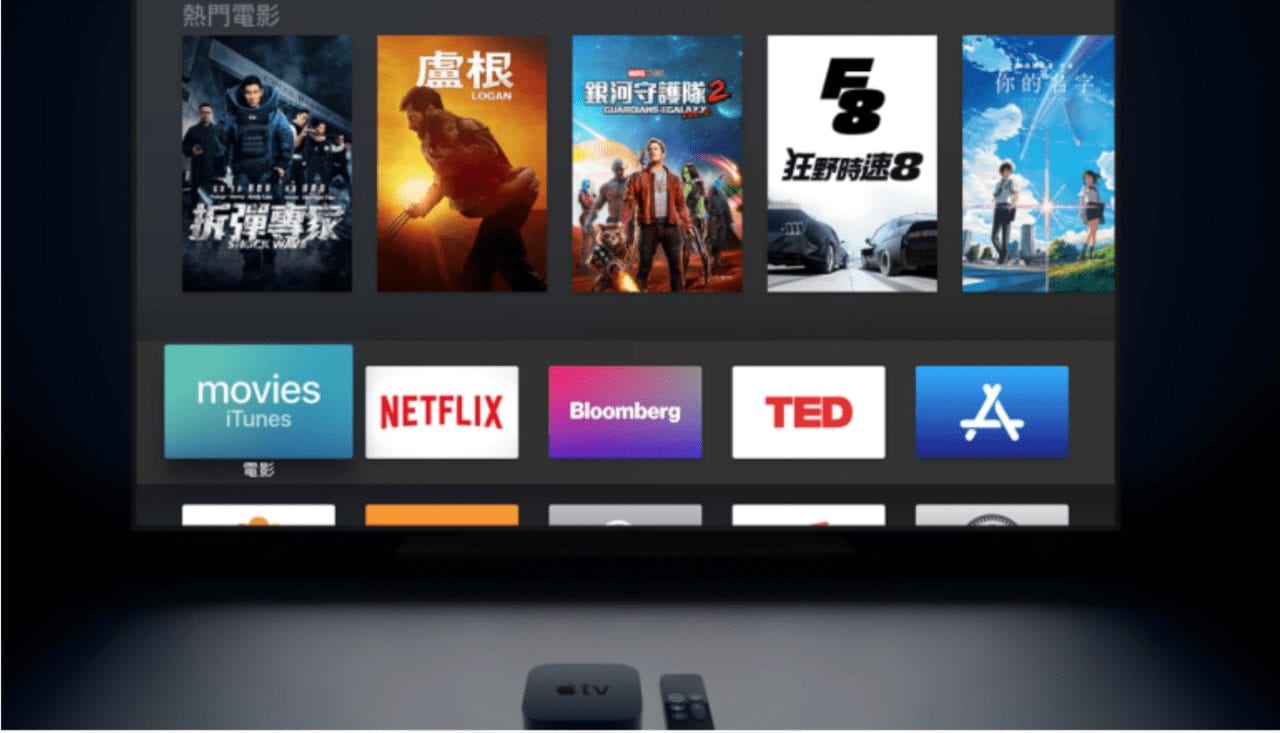
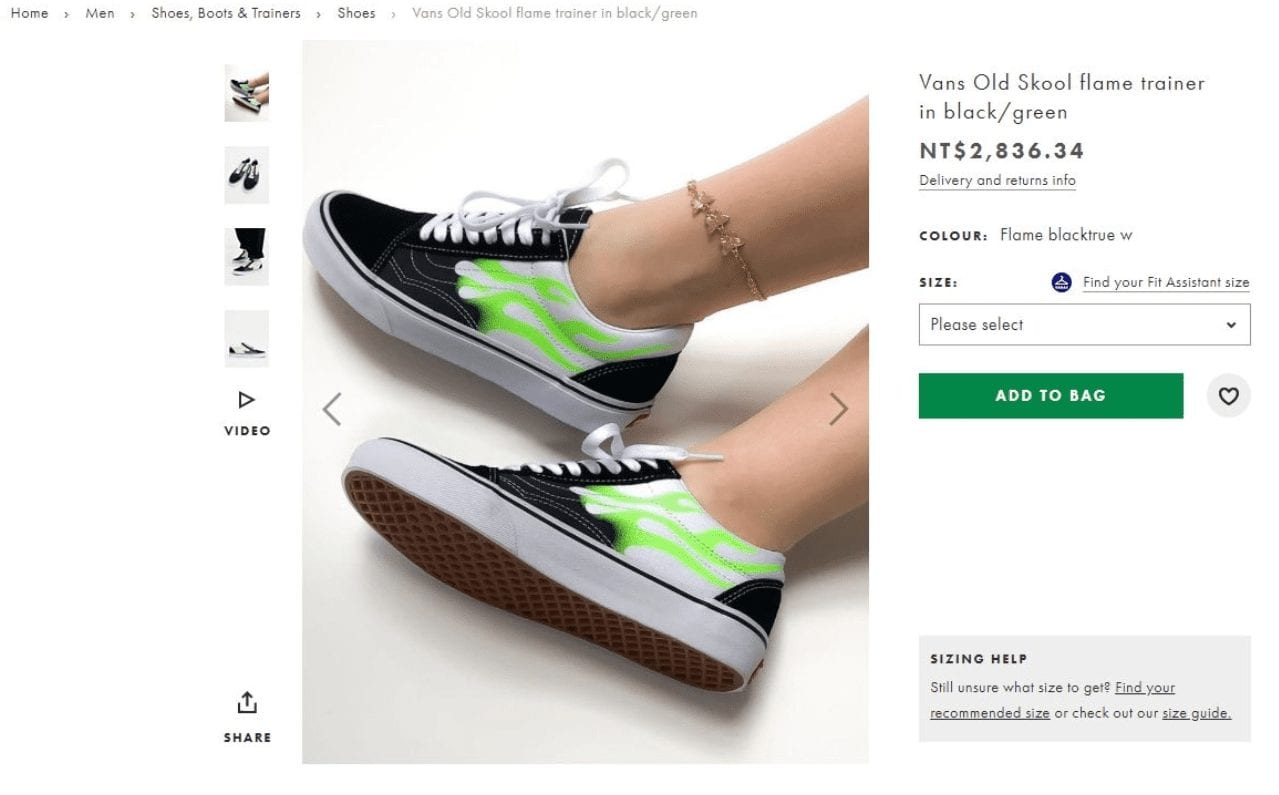
(2) 讓視覺效果簡單明確
Apple TV上的電影海報其實是有一定的規範,為了讓使用者能夠一眼看到電影的標題,他們選擇捨去所有演員名單、獎項等等資訊,讓整個介面能更一目瞭然。


「購買」的按鈕在網頁上通常會使用鮮明的顏色,目的是為了讓使用者馬上看到
▲ 圖片來源:Chris Peng

▲ 圖片來源:Chris Peng
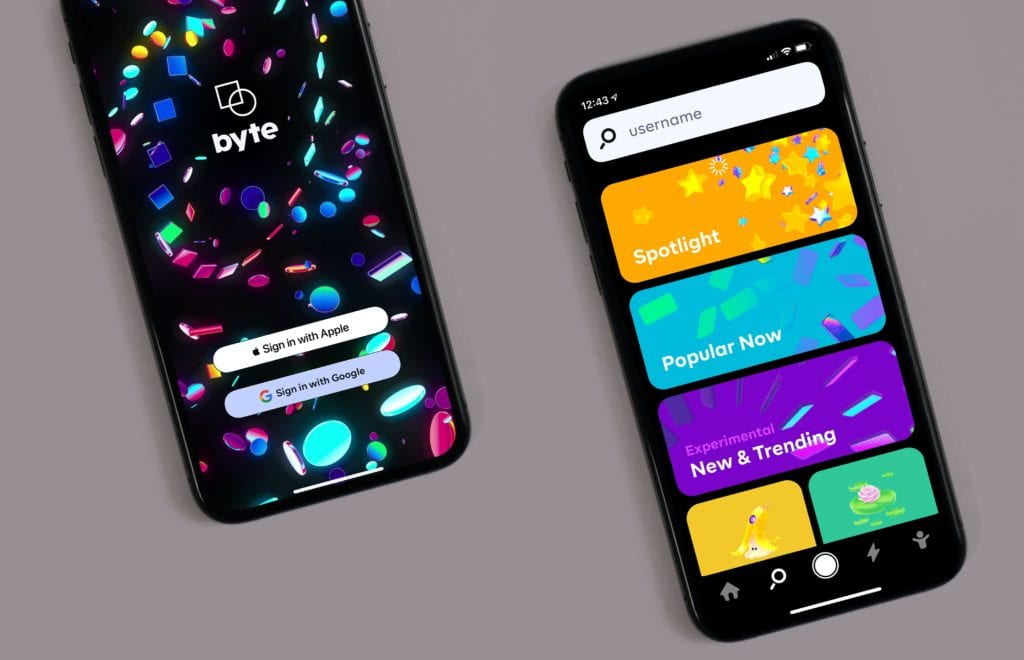
(3) 一次只講(做)一件事情
一個畫面上只維持一個任務,像是Uber在登入時只需要填入手機號碼即可登入叫車,預設的情境是使用者在叫車時可能是比較需要當下立即執行的動作,於是開發團隊便將登入手續縮減至最簡單,方便使用者在初次登入時只要輸入幾項資訊便能叫車。
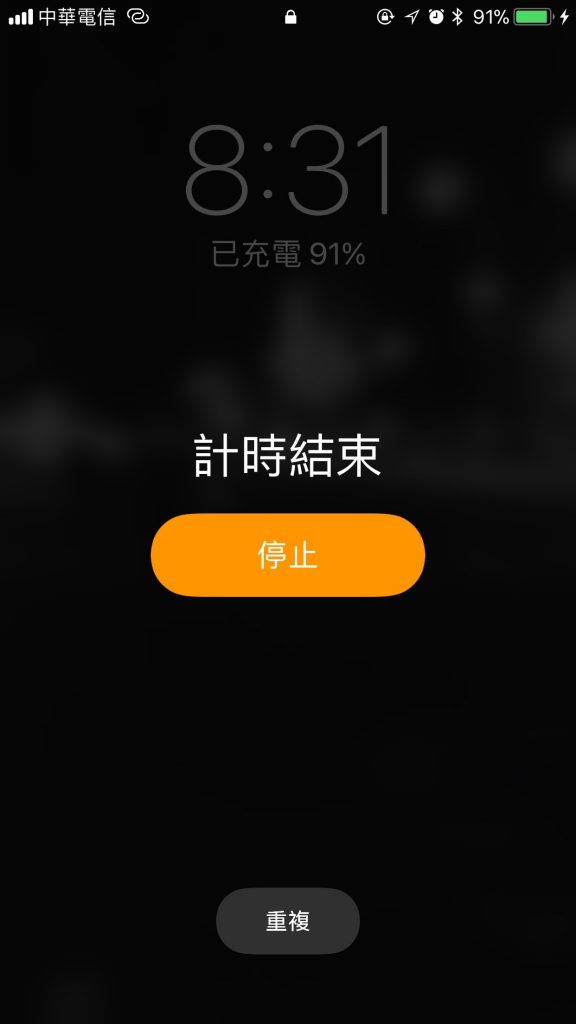
而ios系統的鬧鐘功能與計時器功能,主要的按鈕也有所不同。
鬧鐘功能預設貪睡時間,而計時器主要的按鈕則是停止。這些都是考慮到使用者在當下最需要的功能需求,而去做設計的。


▲ 圖片來源:Chris Peng
我對介面設計有興趣,該怎麼準備比較好?
1. 挖掘興趣
所有事情都可以去嘗試,尤其是從來沒有想/試過的。
因為介面設計牽涉的範圍非常廣,建議可以多方去嘗試自己可能有興趣的事物。包含心理學、工業設計等等都會是UI設計的範疇,一方面可以拓展自己的視野,一方面也能夠從許多不同的專業角度切入去思考UI設計。
大學生也可以利用旁聽、跨校選修等等方式來增廣見聞。
2. 打磨基礎
利用觀察→實踐→思考的循環,幫自己打好設計的基礎。
3. 開放你的領域
多接觸各種不同領域的專業,並多去聆聽其他人的想法。
UI設計其實是非常需要去聆聽使用者回饋,才能著手進行修改的專業。所以在大學這段期間,不妨多去聽聽其他領域、其他科系同學的想法,幫助自己建立同理心的思維模式。
4. 別怕,大方地投履歷
被拒絕也沒關係,客氣的詢問對方原因。
大方地詢問實習機會,面試後被拒絕也不要氣餒,可以客氣有禮貌地詢問對方自己有沒有什麼地方可以再做改進?
投履歷的時候要注意的是,履歷上也盡量不要呈現能力量表之類的資訊(例如AI能力90分、XD能力78分),因為沒有相對的評分標準,對人資來說其實也是一頭霧水。
(原文標題:〈講座筆記|學校裡沒教的UI設計課〉)
【關於方格子】以多元模式創造價值,期望讓每位專注的創作者自在分享、交流。在104發表的文章,都是由方格子創作者各別創作,透過「方格子直送」計畫授權轉載。
方格子網站 方格子臉書粉絲頁
還想學習更多 UI/UX 的相關技巧嗎?
104教室「UI UX 學習與討論教室」開課囉!
更多 UI/UX 相關《104職場力》推薦好文:
- 半導體產業的UI/UX設計師在做什麼?和工程師該如何溝通才不會雞同鴨講
- 【Agile UX】所有的消息都是好消息
- 美國 UX 設計師面試流程|面試經驗分享
- Google 的 UX Engineer( 使用者經驗工程師 )在做什麼?UXE面試流程分享