半導體產業的UI/UX設計師在做什麼?和工程師該如何溝通才不會雞同鴨講

文/Seal-被半導體業耽誤的產品設計師
原文標題:半導體業UI/UX Designer的跨產業職場心法
大家好~我是Seal,本身是美術系出身,目前在半導體產業擔任UIUX設計師。
內容大綱
● 半導體產業的設計師做些什麼? 跟其他產業的設計師有什麼不一樣?
● 在半導體業生存的職場心法 :
心法一、放下執著,理解產業、產品背後的獨特需求
心法二、延伸思考 — 為產品進行擴展性設計(Scalability)
心法三、 用「完形心理學」作為與工程師溝通介面設計的媒介
半導體產業的設計師做些什麼?跟其他產業的設計師有什麼不一樣?
也許部份朋友聽見「半導體業UIUX設計師」眼睛會閃閃發亮腦補著有哪些不一樣? 並好奇我們都做些什麼?
想當初這也是我選擇進入這個產業的原因之一,除了好奇,這也不是人人都有的機會,所以我就入坑了(誤)!
組織編制
因公司的主要產品還是在晶圓製造,是以UI/UX並未獨立出來,而是被歸類在IT(Information Technology)底下。且設計師與工程師比例懸殊,不諱言有時我會感到孤單(泣)。
產品TA
產品有Web也有App,我們的 User 多是客戶、公司的各層長官、工程師與技術員們。因此產品只會用於公司內部或與客戶溝通之用(B2B),不能外流。 這也是為何我的文章鮮少提到公司產品,Behance也雜草滿布的原因😌。
工作內容
與其他產業設計師差不多,但的確少了一些些。
- UX Research 是嗆斯嗆斯(Chance Chance)(這是公司術語 orz),有時間/需求才做。這也是我認為跟外界相較下「少一些些」,或可解讀為不夠全面的部分。👉 原因在於公司大部分的使用情境已經非常固定,且單純。
但若面對新的需求或特定情境,我們還是會先找關鍵人(Key User)進行訪談並展出URD(User Reqiurement Document),待確認需求後才著手設計與開發; 最後再進行UAT( User acceptance testing)。
在我們公司,UAT是User針對當初URD開的需求做驗收;使用者測試則是設計師為用戶設計操作任務外,還可以從旁觀察用戶的使用情況。大家可以想像為: URD偏向用戶已經知道試題,驗證是否這是不是他想要的功能;使用者測試則是設計師為用戶出題,並且從旁挖掘其他可能的潛在需求。兩者不太一樣。
- 針對既有系統的優化(在科技業稱之為『流程改善』)。
- 新產品新系統的整體UIUX規劃設計與規格制定(Design Systrem)。
- 開設UIUX + Development 協作課程。讓內部同仁了解什麼是UI/UX、設計流程如何運作、工程師如何與設計師合作? 若在開發過程中需要協助該如何切入等等。而實體教材或錄影檔都會統一放在固定平台上供參考利用。
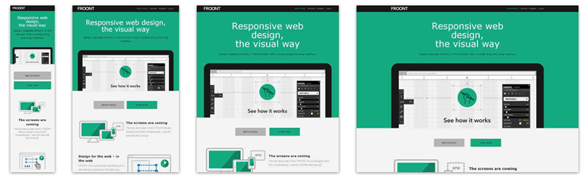
- 因產品系統內容大多由「表單」、「比較圖表」與「Data grid」組成,因此設計師著墨的重點會是: 思考如何精簡而詳實地呈現大量資料、顧及各種資訊的易讀性、運用設計手法引導用戶正確而快速地完成任務、以及跨裝置的不同設計等等。

▲ 圖片來源:Seal-被半導體業耽誤的產品設計師
除了工作內容,我認為與網路產業最有感的落差,還是在整體環境、產業文化、思考脈絡上。這種差異同樣能在產品訴求與合作過程中體現。
大家可以試想,原先待在設計系的你,接觸的人或環境都與設計藝術相關。但當你跨到另一個與既往經驗大相逕庭的產業,面對講求實證理性且稍顯嚴肅的環境時,又該如何去因應呢? 心態上該如何轉換呢? (深呼吸)
接下來,孤獨的設計師(?)將跟大家分享三點跨產業職場心法,每項都會搭配簡單的範例說明。(註* 範例都與實際產品無關,可以放心觀看!)
心法一、放下執著,理解產業、產品背後的獨特需求
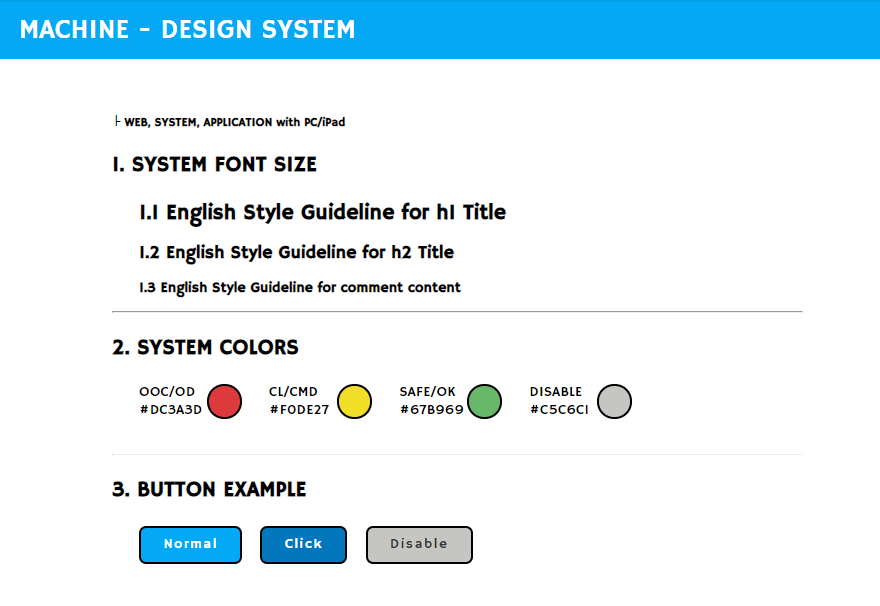
下圖為一般系統設計規範之模擬圖(假圖)。嗯嗯,有文字規格與配色方案,看起來還蠻正常的,與外界產業的規範沒什麼不同。

▲ 圖片來源:Seal-被半導體業耽誤的產品設計師
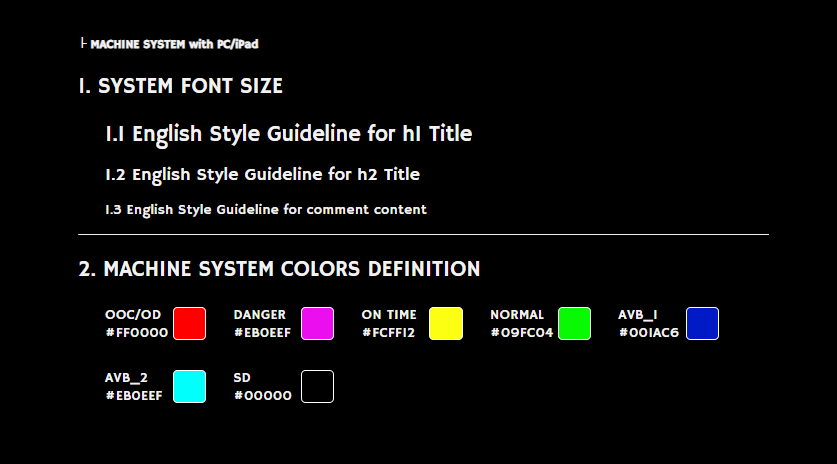
不過我們還有另一種機台系統的設計規範。(歐歐!!! 這配色是否太鬧了?!!!)

▲ 圖片來源:Seal-被半導體業耽誤的產品設計師
是不是很像超早期的電視屏幕。

會有這樣的色彩定義是有原因的!
在半導體製程中,有一段為「黃光製程」。此段製程為了讓敏感的化學原料穩定,因此工程師得在全是黃光的環境下進行實驗作業。

半導體業的系統內容多半由「大量的比較圖表」與「data grid」組成。因此要在這麼一片資訊海讓工程師立即看見需被關注的資料,我們會透過各種「顏色」去凸顯、定義各種機台狀況,以協助工程師迅速判斷並後續處理。
若機台操作錯誤,雖然只是按一下,卻可能造成嚴重的後果 (((゚Д゚;)))。因此設計出能讓工程師清楚辨識機台狀況的配色方案就非常重要。
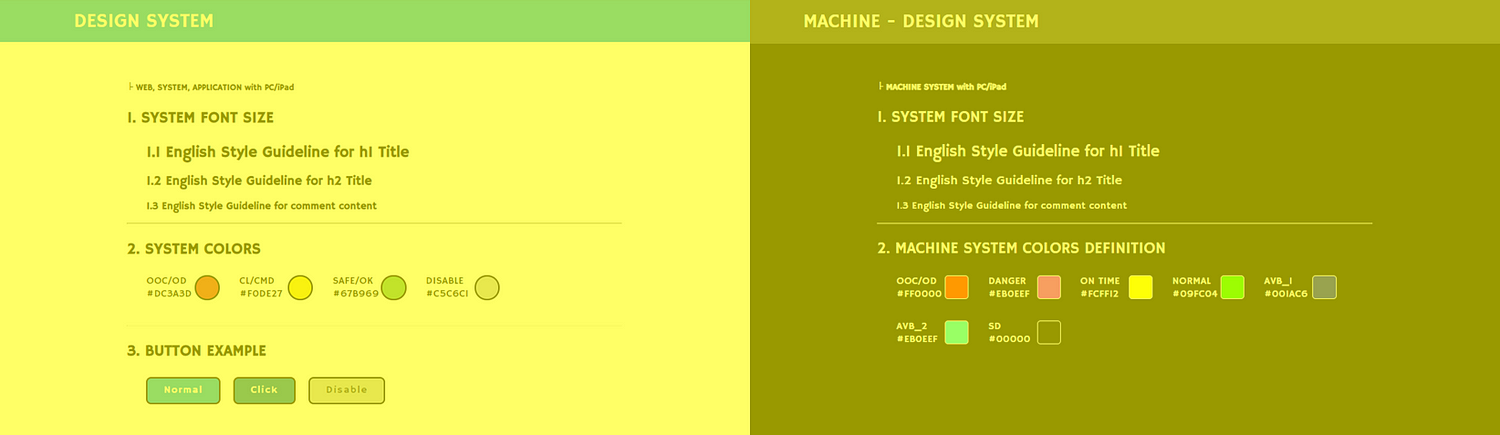
稍微試想一下,一般狀態下的配色,在全黃光的環境下是否能被操作? 我們可以發現左圖的一般配色方案,藍色在黃光下實在無法被清楚辨識是藍色還是綠色,因此存有誤判的危險。而右圖的配色雖然在一般狀況下稍顯突兀,但在黃光環境下卻是清晰可見,容易判讀。

▲ 圖片來源:Seal-被半導體業耽誤的產品設計師
雖然提供美觀的產品是設計師的天命之一,但面對有特殊使用情境、或用戶較為特殊的產業,設計師都必須放下對美感的執著,優先考量產品的「可用性」。
不只半導體業,這樣的概念也可以延伸到現階段很夯的長照產業喔! 試想,若給長輩用的產品使用精緻優雅的小字體,是否會造成他們操作的困擾? 大字體雖不精緻,但卻能給老人家更好的使用體驗。
【啟示】 - 提供使用者「可用」的設計,比「漂亮」的設計更重要。
心法二、延伸思考 — 為產品進行擴展性設計(Scalability)
在軟體開發和做設計時,設計師經常會被要求提供一次性的解決方案。但有時候,你會發現當開發時程拉長,需求一直在變,功能也一直增加。因此設計師在設計階段便該想得更遠,提供具有彈性的擴展性設計。
2.1 裝置類的延伸思考 - 所有資料都適合以小螢幕呈現嗎 ?
談到跨裝置我們最常想到的是響應式設計 (RWD)。

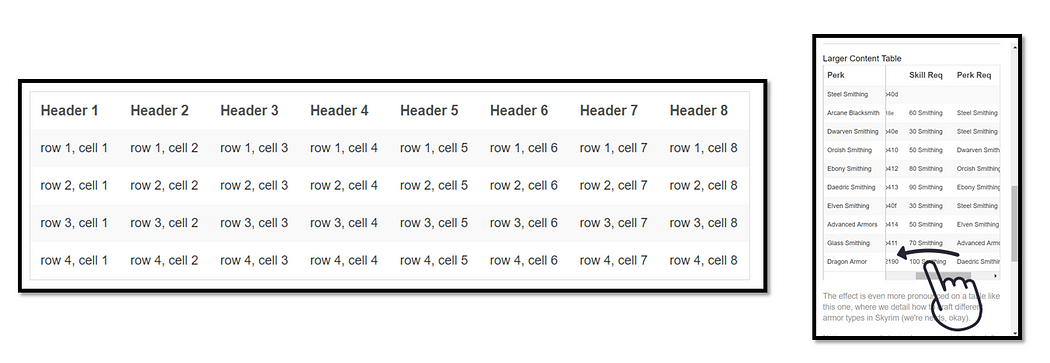
然 RWD 討論的大多是GUI在大螢幕小螢幕的 Layout 變化,關於「Data grid」該如何呈現卻較少著墨。如前述,半導體業的系統內容以此類居多。在手機上觀看具有許多欄位的 Data grid 會是什麼狀況呢?

這種資訊類型其實並不適宜放在小螢幕觀看,除了滑動不便外,用戶也無法對資料有全盤性的理解,更有可能發生誤按的危險(又有晶圓報廢啦!)(°ཀ°)
因此面對這種狀況,最好能事先跟PM及User釐清使用情境,是否有必要將所有的資訊原封不動跨裝置顯示,或是可以針對適合的裝置顯示適當的內容。
例如手機只保留最基本的即時通知、連繫功能,並提供可讀的及時圖表協助用戶判斷。需要看詳細資訊或是進階處理再回到大螢幕進行。
2.2 狀態類的延伸思考 - 內容量大與內容量小的因應方式
大家有遇過系統可能需要用個好幾年,功能越加越多的狀況嗎? 我們公司很常見歐(笑)。這邊提出兩個延伸思考案例:
■ Navigation 該採用橫向還是直向?
在確認系統功能數在某個數量以下,我們會使用橫向Navigation;但若功能日後可能一直增加,我們就會考慮使用直向的Navigation。
這樣的考量在於即便新增功能,只要再往直向Navigation 加就好,較無限制。要多想的是: 當數量過多時是否影響用戶找尋功能? 這時我們必須重新整理功能架構,並將具有縮合功能與篩選功能的設計元件考慮進去,避免用戶在過多功能中迷路,而產生不良的使用體驗。
■ 表格過多欄位時該如何適當呈現資料, 維護資料的易讀性?
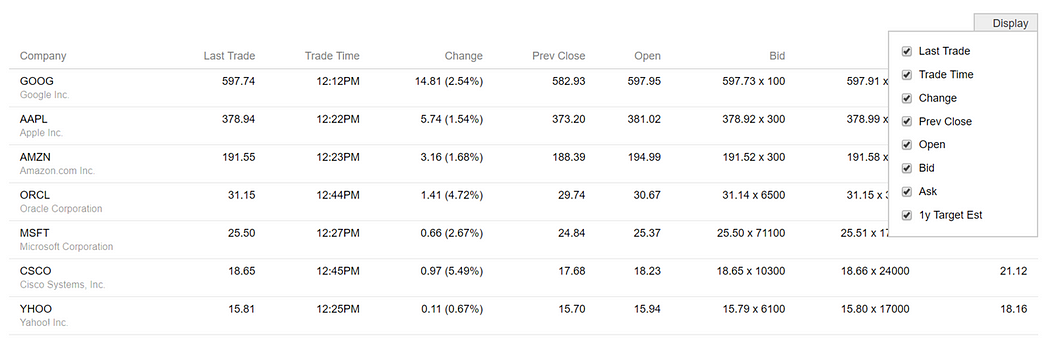
通常表格最基本的作法是將表格的標頭與第一欄設定為Fixed,後續欄位則依照重要性排序。若有過多欄位超出畫面可視範圍,就會建議增加篩選功能,將主控權交還讓給用戶,讓他們可以自行篩選需要檢視的欄位。

【啟示】 - 事前盡可能衡量各種可能的使用裝置與狀況,規劃適當的元件,為未來預留設計彈性。
心法三、 用「完形心理學」作為與工程師溝通介面設計的媒介
人類很容易以不同的方式看世界,但人與人之間的相似度卻又超乎想像的高!
我並不是心理學出身,若說為何想到用「完形心理學」與理性腦的工程師同事溝通UI設計,應該是對於它「存在於每個人的腦海中」印象深刻吧!
關於完形的應用介紹我之前已寫過一篇專文,更詳細的圖文說明請點這篇。
另外也激推我的完形心理學啟蒙書 : 美術心理學 (王秀雄老師 著)。本書有趣易懂好閱讀,但已經絕版,各大圖書館或許還有,大家有興趣可以找找看。

無論哪種產業,你會發現各種決策傾向以數據或是理論說服眾人較為有力。說出「我覺得怎樣比較好…」難免會有雜音,畢竟PM/老闆的音量還是比你大,而且每個人都有自己的「我覺得…」。因此提出能讓對方有感的理論格外重要。
通常設計流程是最容易讓人參與的,因此先邀請不同領域的同事一起了解「完形心理學」課程,無異是我想敲醒工程師腦中完形認知的一場小實驗!上課時的確能發現台下的同事面露恍然大悟的表情(爽) ,多少也提升了身為設計師的專業度與親切度(笑)。
完形心理學概念與UI設計實作範例
之前分享時就有讀者回饋除了理論介紹,還希望有實作範例。我苦思一陣,這邊以最基本的「申請遠端工作帳號」表單來說明,希望可以讓大家更容易理解。
前情提要:這原先是一份紙本表單,目的是讓有「遠端工作需求」的同事,能透過它申請帳號,以連回公司電腦作業。現在有將之數位化的需求。
但工程師直接依照紙本刻出來的表單,資訊欄位密密麻麻的容易讓人摸不著頭緒,也不知如何下手 …

▲ 圖片來源:Seal-被半導體業耽誤的產品設計師
這時設計師可以如何改善呢?
- 首先我會分析、拆解既有表單欄位,將相關者分類並重組。例如跟「個人資料」有關的內容欄位放在一起。
- 回歸使用者操作流程,搭配任務流(Mission Flow)以明確定義表單內容排序,確保之後填單流程更貼近實際使用情境。
[任務流]即-思考一個人在任務流程中的起點與終點,過程中會看到什麼、需要做的行為、需要完成的目標。** 說「用戶旅程地圖」或許更被設計師所熟知。
以這樣的流程來推導,申請遠端工作帳號的任務流將會是:
Step1.我是誰(Who)/ 基本資料欄位 → Step2.為了什麼目的要申請帳戶(Why)/ 申請目的欄位 → Step3.欲申請的時間區間(When)/ 日期欄位 → Step4.細部設定(What) / 帳號各項設定欄位
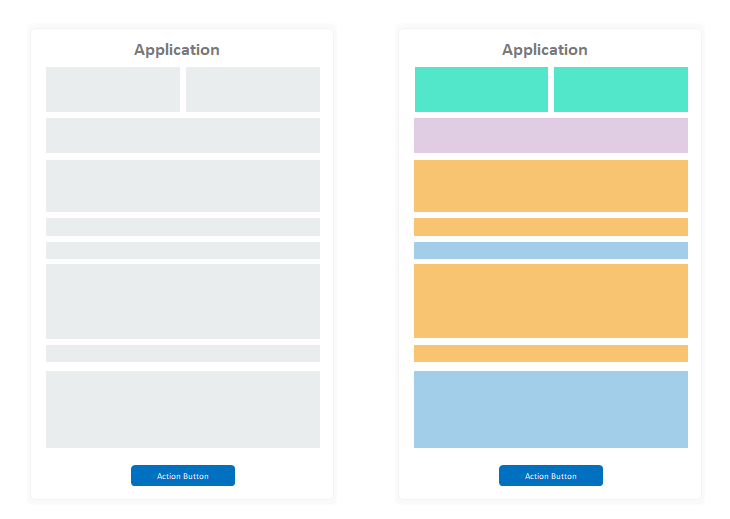
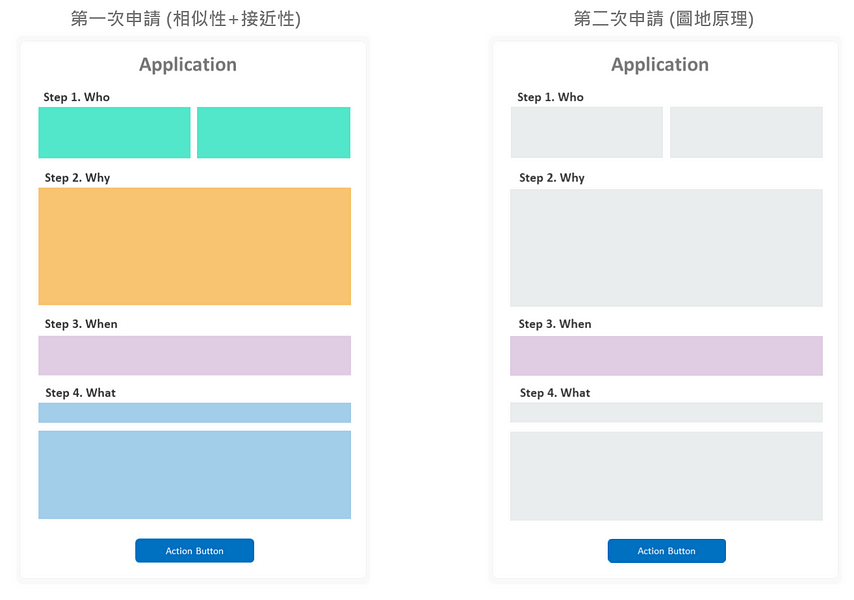
- UI 設計則開始加入完形心理學概念:利用「相似性」將相關內容群化, 利用「接近性」清晰分隔四個步驟,讓表單全貌直覺易懂。用戶一打開表單,就可明瞭任務的起點與終點,只需要填寫四個步驟,點選送出,即可完成帳戶申請。

同一張申請表單,日後也許會有「延期需求」而被再度編輯。
設計師可透過「圖地原理」凸顯需要被修改的部分。把無須被更改的欄位變成「地」,如利用反灰降低用戶注意力;將需要被更改的日期區塊變成「圖」,如變換顏色加強其關注力。
因此,用戶無須將注意力放在不須修改的欄位上,除了降低誤填的可能性,也得以更快進行再編輯的任務。
結語
半導體業設計師的跨職場心法/真情告白到這邊告一段落(喂)。看似硬梆梆的產業,因用戶依然是「人」,我們還是在其中發現許多軟人性。
文中論點雖屬個人的實驗與觀察,無法涵蓋所有產業情境,但我想設計是活的,溝通方式也是。
無論身處哪種環境,設計師除了技能外,更重要的是能因地制宜,保持「理解、彈性與勇於溝通」的心態,不要過度注重視覺外觀而忘記使用的本質。跨產業固然辛苦,但試著調整,並重新定義真正的問題與目標,翻轉想法並凝聚眾人共識,不也是一種迷人又有成就感的過程嗎?
由於有企業保密協定,本次分享僅簡單舉例各產業都能通用的心法,並不代表半導體業的全貌。謝謝,希望你們喜歡這次的分享囉 !

沒看到有興趣的職缺嗎?
你是搶手的數位人才嗎?104有超多寶藏職缺等你探索⮕
